À propos
Présentation
Bonjour toi qui lit ces lignes.
Je m'appelle Guillaume Pihard, j'ai 22 ans et je suis le créateur de ce site. Je suis actuellement en Bac 2, option Design Web & Mobile, à la Haute Ecole Albert Jacquard (HEAJ) de Namur.
Avant d'arriver ici, j'ai étudié deux ans l'infographie à l'institut Saint-Joseph de Ciney, et une année en 7ème image de synthèse à l'Institut d'Enseignement des Arts Techniques sciences et Artisanats (IATA) de Namur, afin d'acquérir quelques bases.

Remerciements
Je tiens à remercier toutes les personnes qui ont contribué à la création de ce site.
Un merci tout particulier à mes professeurs, Messieurs Thronte, Therasse, Marchal, Bourgaux, Tournay et Terranova pour leur aide et leur expertise. Mais aussi pour la mise en place rapide des cours et des suivis en ligne.
Je tiens également à dire merci à ma famille, mes amis et toutes les personnes qui ont répondu à mes différents formulaires. Remerciement spécial à Gauthier Pihard pour le test utilisateur, ainsi qu'à Pascaline Sion et Nicole Galloy pour la correction du Case-Study ci-dessous, bonne lecture.
Case-Study
L’Introduction
Le lundi 3 février, le Q2 démarrait officiellement.
Journée d’introduction pour notre TFA (Travail de Fin d’Année), nous avons appris quel était le projet pour celui-ci ! Un PPU (Petit Projet Utile), c’est la tâche et la production, qui nous était demandé pour chaque étudiant de l’option DWM.

La recherche
Après cette introduction, le cours de notre professeur, Monsieur Bourgaux, était lancé. C’était parti pour rechercher des sujets intéressants et utiles, avec comme consigne trouver des problématiques et non des solutions toutes faites ! Mon Google Doc ouvert, j’ai donc commencé par rechercher des sujets qui me touchaient et me parlaient personnellement autour de problèmes que j’aurai rencontrés ou pu observer. Malheureusement, je me suis vite retrouvé perdu et à court d’idées.
Au cours suivant, Monsieur Marchal mit en place une méthode afin de faciliter nos recherches pour trouver des sujets qui nous ressemblaient. A travers nos besoins, il nous a posé quelques interrogations comme « Je ne pourrai jamais vivre sans… », « Je me battrai pour… », « Quels sont les problèmes qui nous entourent personnellement ou autour de nous ? » et « Quels sont les thématiques qui nous touchent ? ». Grâce à ces 4 questions, j’ai pu avancer et trouver de nombreux sujets intéressants. Plus j’avançais dans mon travail et plus je trouvais d’autres idées qui me menaient vers d’autres.
Au fur et à mesure, mes recherches devenaient brouillons, j’ai donc tout résumé et repris mes coups de coeurs pour continuer à chercher d’autres sujets.

Une fois 10 propositions de sujet trouvées, chaque étudiant devait les renseigner dans un formulaire pour les montrer et les faire approuver aux professeurs. Voici mon top 10 :
-
Comment gérer sa procrastination et/ou sa précrastination ?
-
Comment gérer la migration humaine ?
-
Comment correspondre encore aujourd’hui ?
-
Comment gérer son empathie ?
-
Comment mieux s’organiser ?
-
Comment aider au bien être des enfants placés ?
-
Comment gérer sa fatigue ?
-
Comment trouver du tourisme proche de nous ?
-
Quels types de parents ou concept de familles d’aujourd’hui êtes-vous ?
-
Comment sensibiliser les gens sur les volatiles/oiseaux ?
Les professeurs ont ensuite choisi celles qu’ils préféraient et où ils voyaient un travail possible à réaliser. Pour qu’une proposition soit valide, il fallait que cette dernière soit validée par au moins quatre d’entre eux. De mon côté, voici les propositions qui en sont sorties :
-
Comment trouver du tourisme proche de nous ?
-
Comment correspondre encore aujourd’hui ?
-
Comment mieux s’organiser ?
À partir de là, chaque étudiant a commencé à chercher des présuppositions à ses propositions. Indécis, j’ai donc travaillé sur mes trois sujets en même temps vu qu’ils me plaisaient tous les trois, mais j’ai vite remarqué que j’avais beaucoup plus d’idées et de présuppositions pour la correspondance d’aujourd’hui.

La correspondance d’aujourd’hui :
Après ce choix, j’ai donc continué à trouver d’autres présuppositions avec ces deux questions en tête « Comment correspondre encore aujourd’hui ? » et « Qu’est-ce que je peux mettre en place ? ».
En faisant mes recherches sur Internet, j’ai appris beaucoup de choses sur la correspondance comme son histoire et ses origines, mais également découvert quelques concepts et moyens insolites pour communiquer.
Une fois formulé, j’ai trié mes présuppositions par catégorie pour y voir plus claire, et j’ai ensuite transformé toutes ces présuppositions en questions afin d’interroger les personnes de mon entourage sur le sujet à travers un interview.
Un problème de face à face
Mi-mars 2020, le fameux virus « COVID-19 » débarqua dans nos vies, ce qui chamboula nos méthodes de travail.

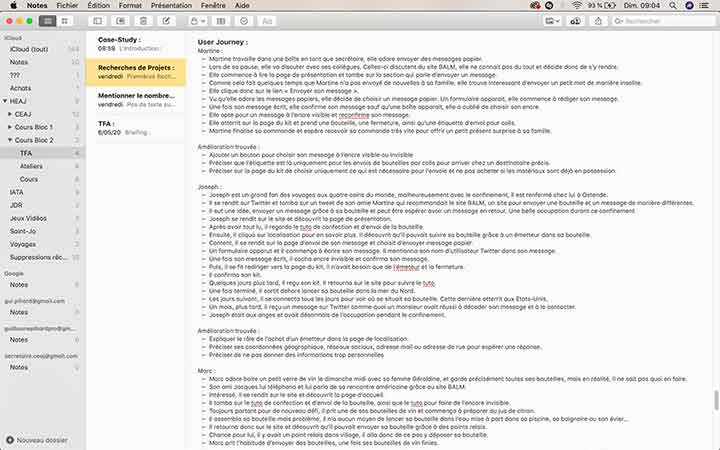
Malheureusement avec le confinement, il était difficile d’interviewer beaucoup de gens, c’est donc pour cela que nos professeurs nous ont conseillé d’envoyer un formulaire en ligne à la place. J’ai donc opté pour l’utilisation d’un Google Forms et rassemblé toutes mes questions pour les présuppositions dedans.
À travers les réponses qui en sont sorties, j’ai appris que pour :
-
Les écritures manuscrites
La plupart des gens n’écrivent plus beaucoup par papier. Ils n’écrivent plus que pour envoyer une lettre, une carte ou dans le cadre professionnel.
-
La correspondance
Les gens ont majoritairement répondu qu’ils avaient correspondu avec quelqu’un, mais dans quelques cas, c’était dans un cadre obligatoire pour l’école ou le boulot, ce qui n’était vraiment pas motivant. Aujourd’hui, la majorité d’entre eux ne correspondent plus avec la personne en question.
-
Les messages insolites
Les gens sont intéressés par des moyens insolites d’envoi de messages (Pigeons voyageurs, ballons montés, drones, bouteilles à la mer, réseaux pneumatiques). Les cartes moches/insolites/kitch sont également perçues comme intéressantes.
J’ai également découvert d’autres moyens de correspondre, comme par exemple la correspondance avec une maison de repos ou la possibilité d’envoyer une image ou un message à un enfant handicapé. Ce qui ressortait beaucoup aussi, c’est que les gens trouvent que la correspondance devrait être proposée aux enfants dès la primaire pour les obliger à écrire sur papier et ainsi peut-être les aider dans l’apprentissage de l’orthographe ou d’une langue. Malheureusement, beaucoup se demandait pour qui était destinée la correspondance à travers toutes mes questions ? La famille, un ami, une connaissance ou un correspondant d’un pays lointain ? Moi-même n’ayant aucune réponse et trouvant que mon sujet était encore trop global et pas assez précis sur un petit projet utile, ce qui était normal vu que je n’y avais pas encore vraiment réfléchi… Je me suis donc décidé à utiliser toutes ces réponses et ces avis différents pour trouver un projet beaucoup plus centré !
Si vous souhaitez consulter plus précisément toutes les réponses à ce formulaire, vous pouvez consulter ce Google Sheet.
Un projet plus précis
Pour trouver ce projet plus précis, j’ai donc récupéré et analysé les réponses du premier formulaire pour en créer un deuxième avec des questions beaucoup plus centrées afin de voir ce que les gens veulent et recherchent.
À travers les réponses qui en sont sorties, j’ai appris que pour :
-
Les écritures manuscrites
La plupart des gens n’écrivent plus beaucoup par papier. Ils n’écrivent plus que pour envoyer une lettre, une carte ou dans le cadre professionnel.
-
La correspondance
Beaucoup de personnes ont répondu souhaiter correspondre avec quelqu’un à l’autre bout du monde. L’avis est plutôt mitigé entre long et court terme, ainsi que sur le choix du pays. La barrière de la langue est un problème pour certaines personnes. Leurs envies de correspondre doivent venir de leur propre chef et avec des amis ou un inconnu. Ils aiment correspondre en ligne et sur papier.
-
Les messages insolites
La bouteille à la mer est le moyen insolite que les gens trouvent le plus intéressant. Ils apprécient également l’idée de recevoir des messages cachés/codés à travers une image ou à l’encre invisible. Les gens sont intéressés par le fait de pouvoir correspondre avec une maison de repos, un centre d’accueil pour enfants, des personnes seules mais aussi la possibilité d’envoyer une image ou un message à un enfant handicapé.
Si vous souhaitez consulter plus précisément toutes les réponses à ce formulaire, vous pouvez consulter ce Google Sheet.
Après avoir analysé ce deuxième formulaire, trois idées de projet plus concrètes sont apparues :
-
Correspondre avec des bouteilles à la mer et un message caché à l’encre invisible dedans;
-
Correspondre avec une maison de repos / Prison / Centre d’accueil pour enfants / Personnes seules;
-
Correspondre avec un pays choisi par un enfant à l’école dès le primaire avec un autre enfant provenant de ce pays choisi.
J’ai choisi la première de ces idées car c’était la plus insolite d’entre elles et je trouvais que ce projet était assez fun à réaliser. C’est également dans un choix de répondre à la demande des gens qui ont participé à mes différents formulaires qui m’a poussé à le prendre, comme le fait de recevoir et d’envoyer des petites attentions, de correspondre avec quelqu’un proche de nous ou à l’autre bout du monde, de faire plaisir à quelqu’un et surtout de manière insolite !
En discutant avec Monsieur Bourgaux, celui-ci m’a montré la possibilité d’envoyer une clé USB à la place d’une feuille de papier. C’est ainsi que toutes ces idées et avis me lancèrent vers la piste de créer un site pour confectionner et envoyer sa bouteille à la mer avec un message papier ou virtuel grâce à une clé USB.

Une confirmation et des tâches
Afin de confirmer mon projet, celui-ci devait répondre à la méthode des 5W ou QQOCP (Méthode qui permet de se poser un ensemble de questions relatives à une problématique (quelle qu'elle soit) dans l'optique de la résolution de celle-ci.) :
Une personne souhaitant correspondre (Qui ? & Quoi ?) avec une autre personne proche d'elle ou à l’autre bout du monde (Où ?) dans le but d’envoyer un quelconque message papier, virtuel ou caché (Pourquoi ?) afin d’espérer recevoir un jour une réponse à ce message (Quand ?).
Puis, je l’ai soumis à mes différents professeurs afin de récupérer de nouvelles idées mais aussi et surtout leurs avis. Ceux-ci étaient positifs et me donnèrent une nouvelle idée à intégrer : la création d’un système de localisation des bouteilles.
Ensuite, pour avancer dans mon projet, il me fallait identifier toutes les tâches de mon site et celles que je devrai mettre en avant ! Pour se faire, j’ai résumé toutes mes idées de tâches qui devraient y avoir sur le site :
-
Envoyer une bouteille;
-
Choisir une préférence entre une lettre ou un fichier vidéo/audio/texte via une clé USB à inclure dans la bouteille;
-
Rédiger une lettre via le site;
-
Envoyer une bouteille et la lettre via le site;
-
Commander soi-même le kit pour rédiger la lettre et envoyer la bouteille à la mer;
-
Suivre un tuto sur comment écrire une lettre avec de l’encre invisible;
-
Suivre un tuto sur comment préparer sa bouteille à la mer.
Une fois ceci fait, je les ai regroupées dans un nouveau formulaire afin d’avoir de nouveau l’avis des gens. À travers les réponses qui en sont sorties, j’ai appris que pour :
-
La bouteille en verre
Les gens préféraient réutiliser leurs bouteilles en verre plutôt que d’en acheter une via un kit.
-
Le papier ou la clé USB
Les gens sont intéressés soit par le papier ou soit les deux, beaucoup moins uniquement pour la clé USB. Pour le papier, ils continuaient d’écrire au bic mais seraient tenter d’utiliser l’encre invisible également. Par rapport à cette dernière, ils ne savent pas comment elle fonctionne et sont intéressés par un tuto. Pour la clé USB, ils sont intéressés par la mise en place de 3 fonctionnalités maximum, j’ai donc choisi d’en faire une pour laisser un message vocal, une pour faire un message vidéo et une pour laisser une image. Ils sont mitigés sur le souhait d’avoir une limite de temps ou de caractère pour leur message.
-
Le kit
Les gens sont intéressés de prendre uniquement ce qui leur manque et ce dont ils ont besoin. Ils préfèrent concevoir leurs bouteilles et leurs messages eux-mêmes avec un tuto.
-
L’envoi
Les gens sont intéressés d’envoyer leurs bouteilles à la mer (Destination inconnue), par colis (Destination connue) et par point relais (Destination inconnue). Ils aimeraient avoir la possibilité de suivre ou localiser une bouteille.
Si vous souhaitez consulter plus précisément toutes les réponses à ce formulaire, vous pouvez consulter ce Google Sheet.
Après avoir analysé les réponses, j’ai pu identifier tout ce que je devais mettre dans mon site et dans quel ordre, en avant ou non.

Mes tops tasks :
-
Envoyer une bouteille;
-
Choisir une préférence entre une lettre ou un fichier vidéo/audio/texte via une clé USB à inclure dans la bouteille;
-
Localiser une bouteille.
Mes tiny tasks :
-
Choisir de faire ça soi-même ou via le site;
-
Rédiger sa lettre de façon normal;
-
Rédiger sa lettre à l’encre invisible;
-
Faire une vidéo;
-
Faire un message audio;
-
Faire une photo;
-
Rédiger un fichier texte;
-
Acheter les matériaux nécessaires sous forme de kit;
-
Parler des moyens de récupération des matériaux;
-
Suivre un tuto sur comment écrire une lettre avec de l’encre invisible;
-
Suivre un tuto sur comment préparer sa bouteille à la mer;
-
Montrer où envoyer/déposer sa bouteille;
-
Suivre/Localiser une bouteille.
Lancement du projet
Mon sujet et toutes mes tâches trouvés, il était temps de lancer la conception du projet. Tout d’abord, j’ai commencé par faire un tour près du briefing de ce TFA. De nombreuses choses nous y étaient demandées (Modules techniques, User Journey, Prototypes papiers, Prototypes Invision et etc), mais nous avions déjà été confrontés à ces dernières auparavant dans d’anciens projets. Rien de nouveau pour le coup.

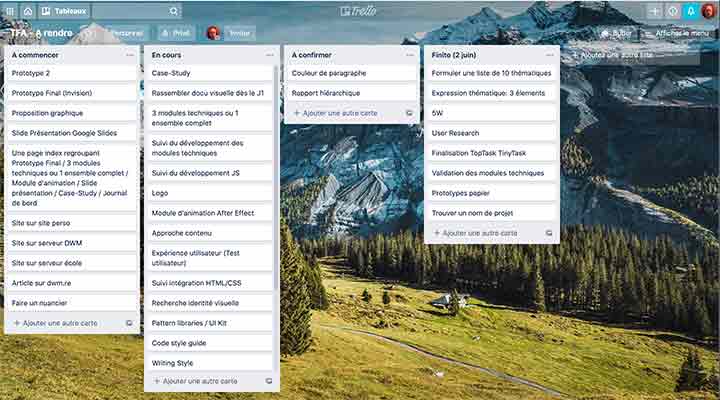
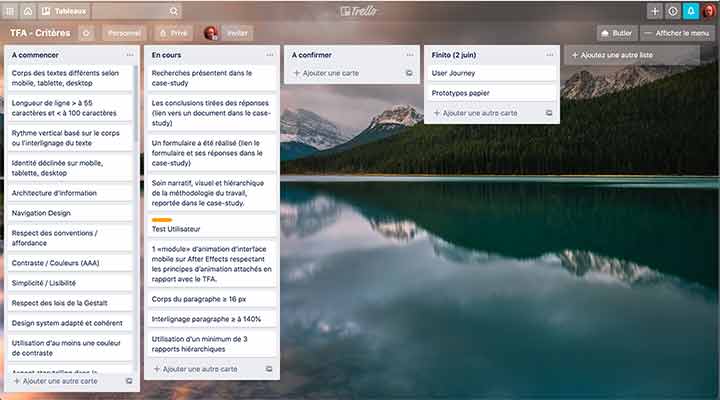
Par peur de loupé un de ces critères ou de ces choses à faire, j’ai donc décidé de créer deux tableaux Trello (Application pour organiser son travail) pour ces deux choses bien distinctes.


Pour nous aider à voir où nous en sommes chaque semaine, nos professeurs nous ont mis à disposition un journal de bord à compléter le plus souvent possible. Il était donc de notre devoir d’y indiquer notre état d’avancement et de compléter les tâches demandées chaque semaine afin d’éviter de rendre notre TFA en retard.

Une fois, ces tableaux réalisés et ce journal de bord observé, j’étais prêt à me mettre au travail avec les idées bien claires et surtout organisées.
Des modules techniques
Dans la production de notre PPU, trois modules techniques ou un ensemble complet nous étaient demandés. D’après moi, il était plus prudent d’en réaliser trois et au vu de la conception que j’avais de mon site avec mes tops tasks, cela correspondait parfaitement avec mes idées. Pour moi, mon site devait être diviser en plusieurs pages bien distinctes :
-
Une page de présentation;
-
Une page pour la création du message;
-
Une page pour le kit;
-
Une page pour la localisation;
-
Une page “À propos”.
Parmis ces pages, trois idées de modules techniques se démarquaient donc :
-
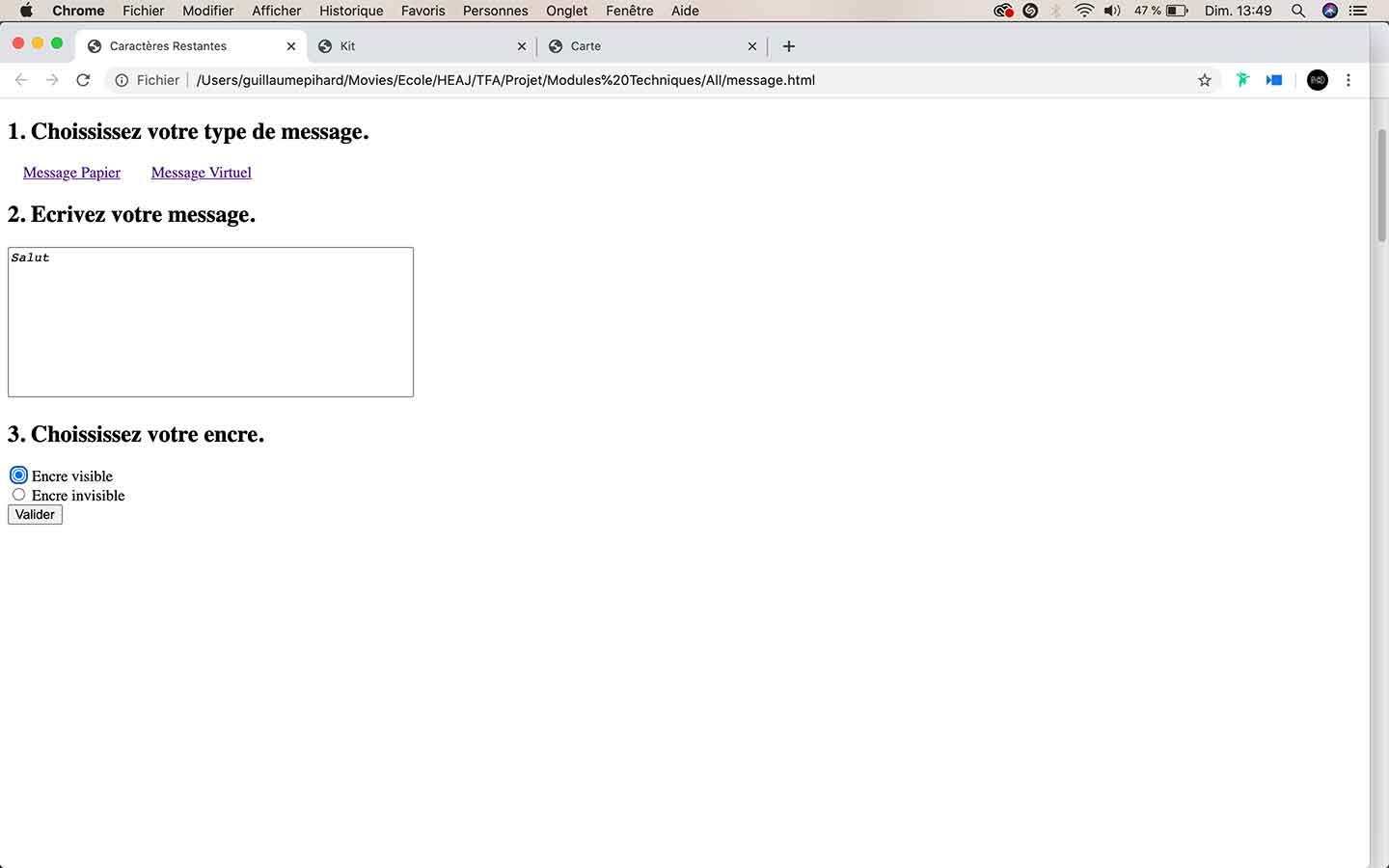
La création du message papier (normal ou à l’encre invisible) ou virtuel (vocale / audio / texte / visuelle) à l’aide d’une clé USB;
-
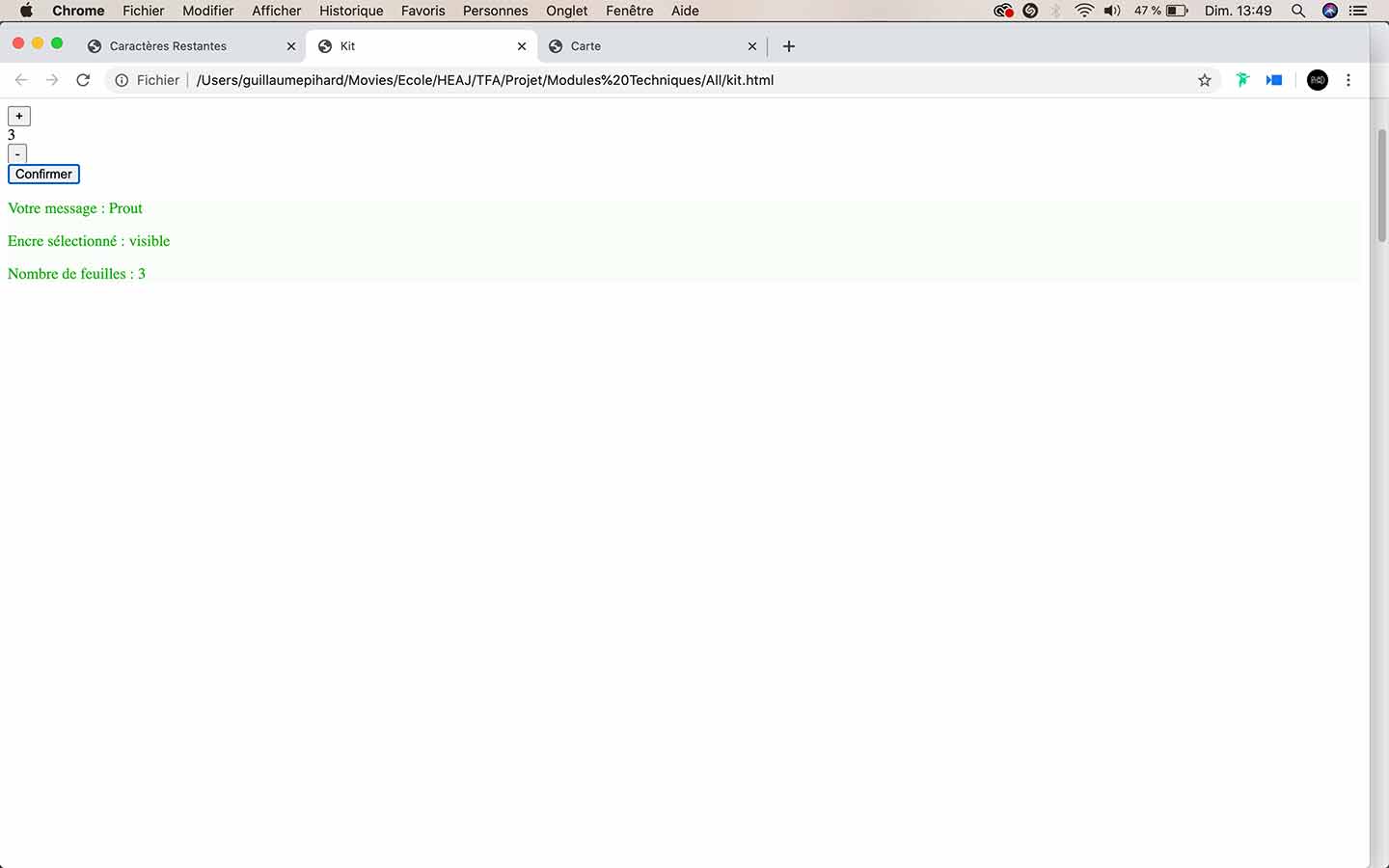
La composition du kit personnalisable avec les éléments dont pourrait avoir besoin l’utilisateur (Système d’ajout (+1) ou diminution (-1) pour chaque élément);
-
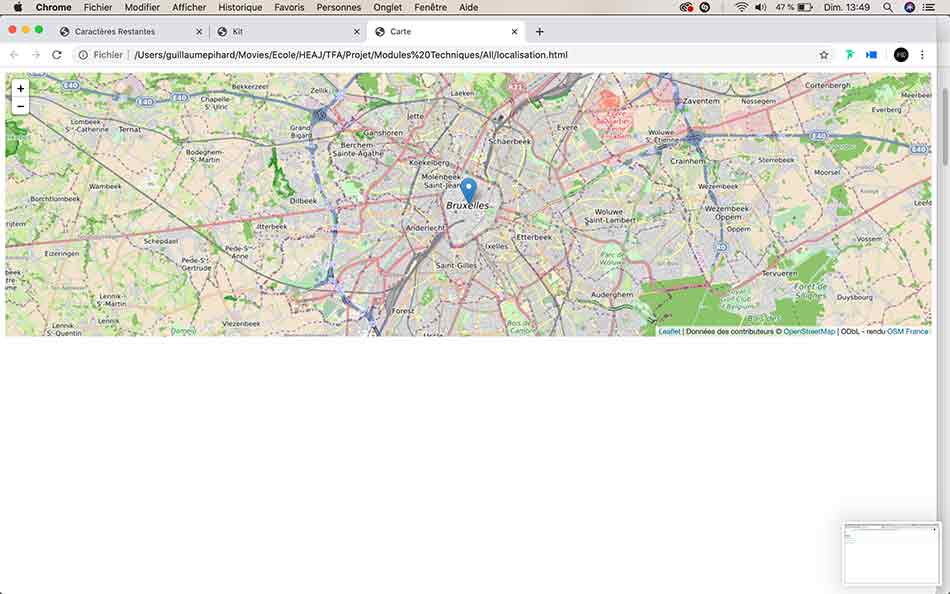
La localisation des bouteilles et points relais.
Après validation auprès de mon professeur, Monsieur Thérasse, tel était donc mes trois modules techniques.

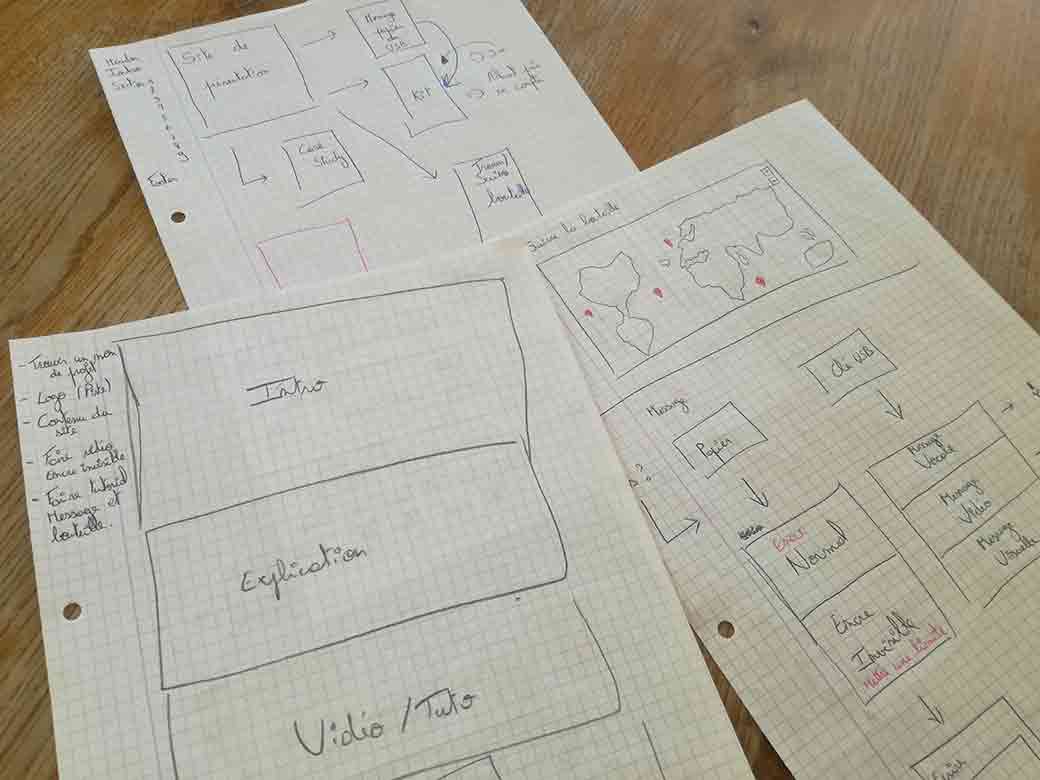
Par la suite avec le choix du nom de mon projet, j’ai eu l’idée de rajouter un petit bonus, un Konami code, où ce dernier, une fois activé, lancerai la musique « Message In A Bottle » de The Police en référence avec mon projet. Mes modules techniques en tête, il était temps de les dessiner un peu mieux et de commencer par ailleurs la production d’un prototype papier.
Un premier prototype à approuver
Afin de montrer la conception de mon projet aux professeurs, j’ai commencé à dessiner une version mobile, puis une version desktop sur papier.

Quelques coups de crayons et de gommes plus tard, ma production était finie, j’ai donc décidé de la scanner et d’en faire deux prototypes sur InVision Studio pour avoir plus facile à présenter mes idées. C’était plus simple qu’il soit directement fonctionnel pour pouvoir présenter comment mes modules techniques devaient interagir, plutôt que de montrer simplement des images par écran interposé.
Vu que j’avais un premier prototype mobile et desktop, j’ai pris l’initiative de le faire tester auprès de mon frère confiné avec moi afin de voir les éventuelles améliorations que je pouvais faire. Je lui ai donc donné le scénario suivant :
Vous souhaitez envoyer un message avec une bouteille à la mer. Grâce au site, vous devez écrire votre message et acheter les différents éléments pour votre bouteille.
Grâce à l’extension Soapbox, j’ai pu enregistrer une vidéo de l’écran et de mon frère en train de réaliser la tâche. Ensuite, j’ai recueilli ses impressions à chaud :
C’était un peu difficile à comprendre pour lui car il n’y avait pas de graphisme, ni de notes pour expliquer certaines choses sur le prototype. Sinon c’est bien présenté et conçu pour faire son kit et envoyer son message. Il m’a conseillé de peut être mettre en place une explication pour l’écriture visible ou invisible, ainsi que mettre des étapes pour l’envoi du message.
Puis, j’ai analysé la vidéo pour observer sa gestuelle et ses interactions avec le futur site :
J’ai pu remarqué qu’il utilisait la nav bar pour accéder à la page « Message ». Il utilise intuitivement les liens et choisit ses préférences pour rédiger son message. Petit problème au moment de valider son message car il quitte la page « Message » pour aller sur la page « Kit » via la nav bar. Le bouton de validation du message est censé le rediriger vers la page « Kit ».
Après avoir examiné la vidéo, j’ai conçu plusieurs user journeys (Description des étapes que les différents utilisateurs prennent pour effectuer une tâche spécifique) afin de trouver d’éventuelles nouvelles améliorations.

Grâce à ce premier test utilisateur et mes users journeys, j’ai pu identifier plusieurs choses à modifier et à ajouter :
-
Préciser la différence entre l’encre visible et invisible;
-
Mettre des étapes pour l’envoi du message;
-
Enlever la confirmation du message ou la rajouter après, quand l’utilisateur est redirigé vers la page d’achat des éléments du kit pour le bouton de validation du message;
-
Ajouter un bouton pour choisir son message à l’encre visible ou invisible;
-
Préciser que l’étiquette est là uniquement pour les envois de bouteilles par colis pour arriver chez un destinataire précis;
-
Préciser sur la page du kit de choisir uniquement ce qui est nécessaire pour l’envoi et ne pas acheter si les matériaux sont déjà en possession;
-
Expliquer le rôle de l’achat d’un émetteur dans la page de localisation;
-
Préciser ses coordonnées géographiques, réseaux sociaux, adresse mail ou adresse de rue pour espérer une réponse;
-
Préciser de ne pas donner des informations trop personnelles;
-
Préciser que les bouteilles dans les points relais peuvent être reprises par n’importe qui;
-
Mentionner le nombre de bouteilles disponibles au point relais;
-
Proposer une petite bouteille en verre avec une ouverture plus grande pour les clés USB.
Des lettres, des mots et des phrases
Probablement un des morceaux les plus importants de mon site, la création de son contenu, est la tâche qui m’a demandée le plus de temps et d’attention. Choisir les bons mots, les bonnes formulations de phrases n’est pas une chose facile. Relecture après relecture, les phrases se formaient mais se ressemblaient parfois, c’est pour ça que j’ai passé également beaucoup de temps sur des sites pour trouver des synonymes à certains mots. Après plusieurs versions et plusieurs corrections de mes professeurs ou de ma famille, mon site prenait un peu plus forme.

Grâce à la rédaction de ce contenu, je me suis rendu compte que certaines choses n’étaient pas toujours très claires dans mon projet. Par exemple, la création d’un système de point relais pour les bouteilles, mon idée était assez vague. Puis un jour j’ai repensé à cette boîte aux livres qui se trouve dans mon village, et c’est ainsi que j’ai pensé que des boîtes à bouteilles pouvaient être intéressantes, afin que des inconnus déposent et récupèrent les bouteilles d’autres inconnus pour faire connaissance.
Une fois, mon contenu rédigé, je l’ai transformé en Markdown (Langage de balisage permettant de formater du texte brut de manière simple et hiérarchisé pour un rendu en HTML ou dans un autre format) afin d’observer et vérifier ma hiérarchie, mais également pour avoir déjà une base d’HTML.

Un design system
Lors d’un cours en ligne avec Monsieur Marchal, ce dernier nous a parlé de l’importance d’un design system pour concevoir notre site. Un design system est une bibliothèque référentielle, un guide pour designer et développer une application, un site ou toute autre produit ou service digital. Plusieurs choses la composent :
-
Brand Identity
C’est la charte graphique, elle comprend le logo, les couleurs, la typographie, la grille, et tout ce qui va caractériser notre création.
-
Design Principles
C’est la direction générale, l’approche, la philosophie et les principes qui vont guider le design.
-
Voice & Tones
C’est la personnalité du site, la façon de communiquer, comment et à quel moment…
-
Writing Style
Ce sont les règles liées à la rédaction, à l’écriture. Par exemple, ne pas qualifier une personne d’âgée ni de jeune. Ou de ne pas utiliser de négation…
-
Code Style Guide
C’est déterminer des pratiques qui permettent un code lisible, scalable et maintenable.
-
Pattern Libraries ou UI Kit
C’est la bibliothèque d’éléments et de composants.
Après ces explications, j’ai donc commencé à chercher ce design system pour mon site.

Brand Identity
Ne sachant pas trop vers où aller dans la recherche d’un logo pour mon site, il me fallait d’abord un nom de projet. J’ai d’abord pisté des mots clés importants autour de mon thème comme bouteille, message, papier, correspondance. Je les ai ensuite traduits en anglais : bottle, message, paper, match. J’ai essayé de les imbriquer et les associer ensemble mais je ne trouvais rien de concluant…
Ensuite, j’ai repensé à une musique de The Police que je voulais intégrer dans mon projet sous forme de konami code. Message in a bottle, c’était intéressant comme nom mais beaucoup trop long. C’est là que m’est venu l’idée de reprendre les premières lettres de chaque mot, ce qui donnait donc MIAB pour le titre de cette musique. Malheureusement, en tapant MIAB sur Internet, l’idée était déjà prise…

Je me suis alors dit que j’allais tester en français, et je suis tombé sur deux traductions : message dans une bouteille (MDUB) et bouteille à la mer (BALM). J’ai choisi BALM car il sonnait mieux et aucun site n’avait repris l’idée pour une thématique comme la mienne.

Une fois mon nom trouvé, j’ai ouvert Adobe Illustrator et j’ai commencé à vectoriser mes quelques idées, ainsi que tester mes trois petits croquis griffonnés pendant mes recherches.


Après avoir réaliser ces quelques tests, j’ai pu aboutir sur quelque chose. Je trouvais intéressant de travailler sur la forme d’une bouteille et j’ai donc repris ses contours. Ensuite, je l’ai divisé comme pour dire qu’il manquait quelque chose… Comme par exemple quelque chose qu’il fallait introduire dedans. Cela me faisait également penser aux bouteilles qui flottent sur l’eau où nous n’en voyons que la moitié.
Puis, j’ai ajouté cette forme dans un carré. L’idée était bien mais rendait le futur logo sérieux et un peu agressif. Alors je l’ai mis dans un cercle. Mais en regardant ce logo, j’avais l’impression qu’il manquait quelques chose. Donc j’ai tracé trois petites barres pour représenter le message à l’intérieur, ainsi cela lui donnait également une espèce de mouvement.

Pour finir, j’ai arrondi tous les bords et contours du message et de la bouteille pour garder cette aspect non agressif et insolite.

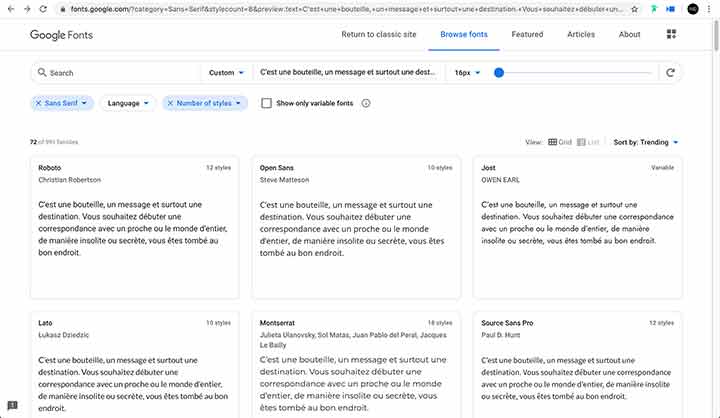
Pour la typographie, je me suis rendu sur Google Fonts pour m’aider à trouver une police de caractères et définir une couleur de paragraphe (Méthode qui consiste à prendre un paragraphe de son contenu, jouer avec plusieurs polices différentes, ainsi que ses tailles, graisses et interlignages de polices différents).
Pour cela, j’ai tout de suite changer certains paramètres comme ne choisir que des fonts sans sérif pour éviter les empattements, ce qui d’après moi rend les polices de caractères plus sérieuses et ce n’est pas le but pour mon projet, mais également pour supprimer les typos display, handwriting et monospace qui n’iraient sûrement pas car elles sont beaucoup trop décalées. J’ai également cocher les fonts avec de nombreux styles car plus il y en a, plus il y a moyen de faire de belles réalisations graphiques.
Ensuite, j’ai ajouté un paragraphe provenant de mon contenu pour avoir un aperçu de mon texte.

C’est ainsi que j’ai pu sélectionné trois polices de caractères qui me titillaient l’oeil :
-
Jost;
-
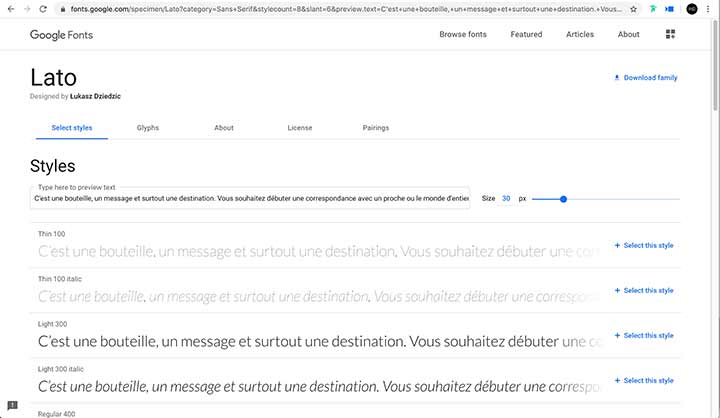
Lato;
-
Raleway.
Après les avoir téléchargés avec leurs styles sur mon ordinateur, j’ai commencé à faire des tests avec des graisses, des tailles et des interlignages de polices différents sur InVision Studio.

J’ai vite remarqué que j’avais une préférence pour la typo « Lato », une police de caractère polonaise assez transparente, arrondie et comportant des traits originaux quand on l'agrandit. Vraiment top pour mon projet.


Pour finir et pour trouver ma couleur de paragraphe finale, j’ai fais une sélection de mes préférences en tenant compte d’un rapport hiérarchique supérieur à 1,4. Normal, c’est un de nos critères à respecter. Dans un premier temps, j’ai supprimé tous les tests qui ne les respectaient pas. Puis dans un deuxième temps, j’ai préféré garder le corps de texte en 16px, alors j’ai supprimé les quelques tests qui restaient et qui étaient au dessus de 16. Il ne restait plus qu’à faire mon choix à travers la graisse et l’interlignage.
Pour la graisse, j’ai supprimé la regular et choisit la light car cela donnait plus de finesse aux paragraphes et je pouvais ainsi garder la regular pour mes titres ou mes éléments importants afin de leur donner plus d’impact. Pour l’interlignage, j’ai longuement hésiter entre 23px, 24px et 25px mais pour couper la poire en deux, j’ai choisi 24. Au final, j’ai donc sélectionné la police « Lato » avec une graisse light, en corps 16px, un interlignage de 24px et donc un rapport hiérarchique de 1,5.

Grâce à ma couleur de paragraphe finale, je pouvais avoir accès à mon rapport hiérarchique et ainsi voir les tailles idéales pour mes futurs titres.

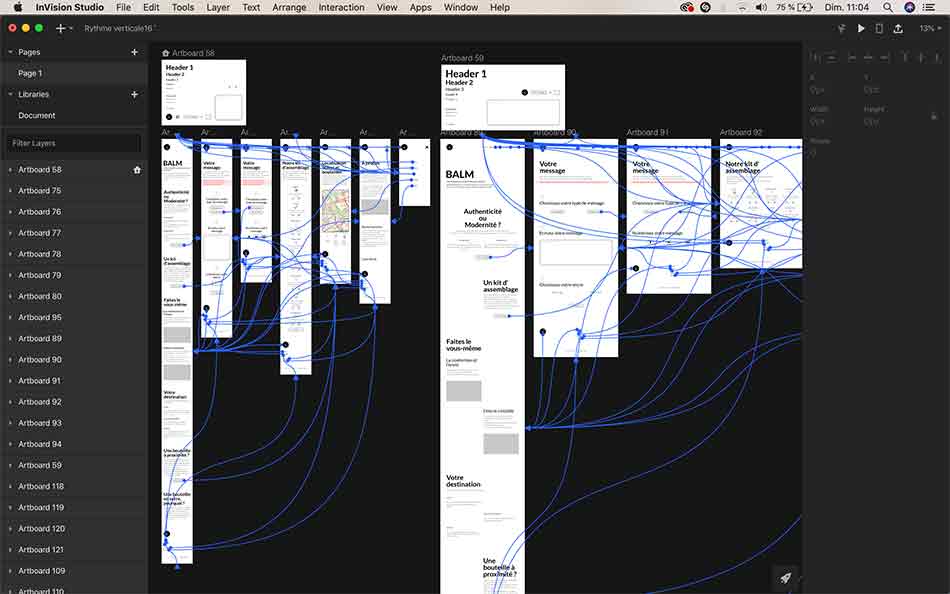
C’est ainsi que j’ai commencé la création de mon rythme verticale (Tâche résumée en 25 étapes pour trouver le bon espacement entre les différents éléments textuels et visuels, ainsi que la distance parfaite entre les différents titres, citations et paragraphes) et donc d’une grille pour mobile. Pour les gouttières, j’ai repris le même espacement que mon interlignage, c’est à dire 24px et pour les espacements entre titres et paragraphes, j’ai repris la taille du corps de mes paragraphes, c’est à dire 16px. C’est cette dernière valeur que j’ai multipliée par rapport à l’importance des titres pour trouver un espacement correct entre titres, sections et éléments. Pas à pas, je suis arrivé à trouver un rythme verticale, qui me plaisait.

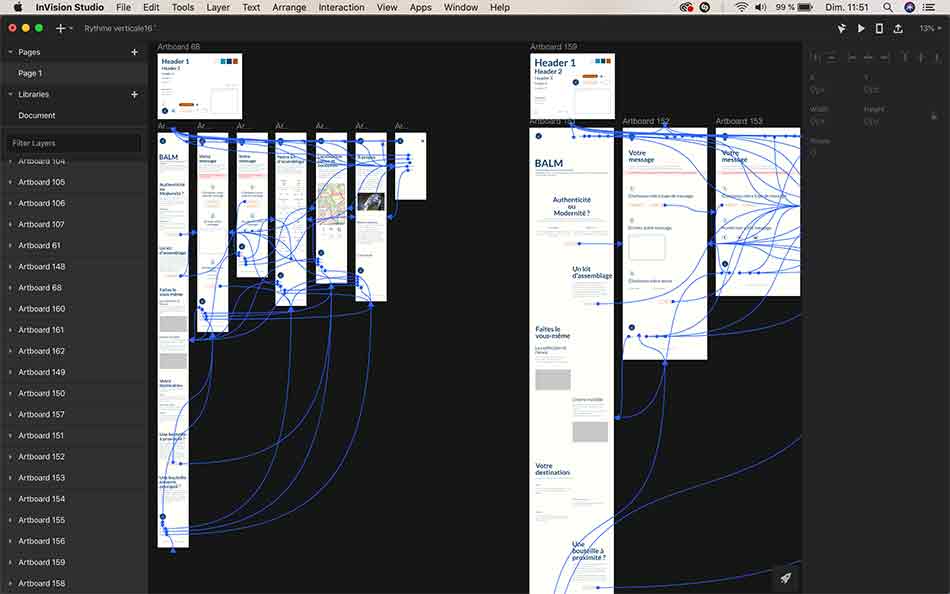
Pour mon rythme vertical sur Desktop, j’ai doublé toutes les valeurs sauf entre les paragraphes où j’ai laissé 16px et les gouttières dont j’ai triplé d’espace. Ainsi, je gardais le double espace des gouttières pour ma version tablette.

Du côté des couleurs, j’ai repris mes mots clés et quelques idées autour de mon thème afin de rechercher les couleurs idéales. J’ai donc pris :
-
Du bleu foncé pour le coté océan, mer, mais aussi pour représenter le calme, la sérénité et la sensibilité. Que j’utiliserai pour mon texte;
-
Du blanc crème pour le côté feuille de papier et l’innocence. Que j’utiliserai pour mon background.
Au début, j’avais choisi un bleu un peu trop foncé et en discutant avec un de mes professeurs, j’ai décidé de l’éclaircir un peu.

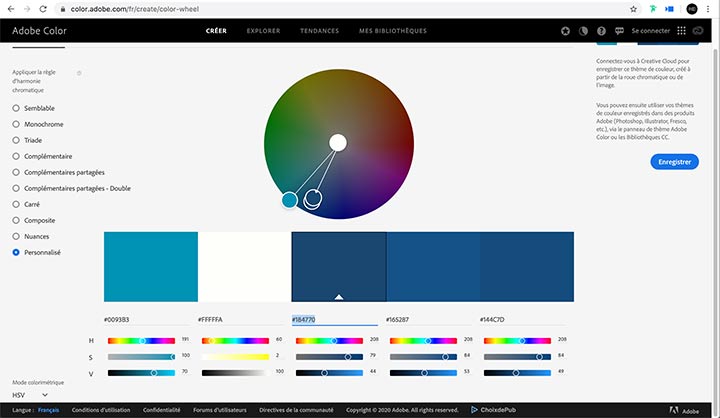
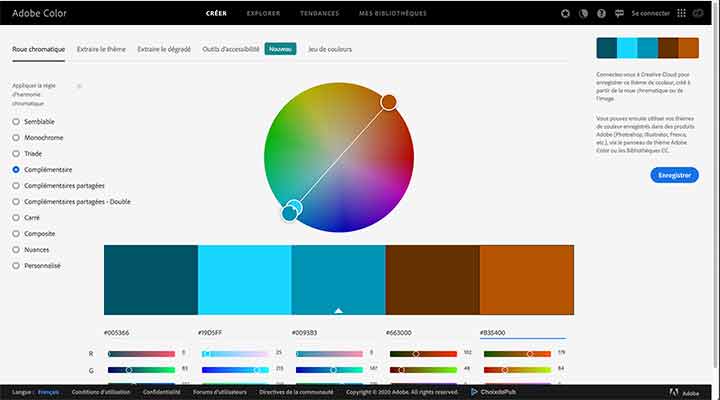
Bon j’avais ces deux couleurs et j’étais satisfait, mais j’avais quand même l’impression qu’il manquait quelques chose. Alors en discutant avec les copains Auréliane, Tom, Camille, Mélih, Nathan, William, Jérôme, Elie et les autres, ils m’ont conseillé de mettre une couleur pour donner du contraste. Pour cela, je me suis rendu sur Adobe Color et j’ai recherché une couleur complémentaire à mon bleu et je suis tombé sur une couleur orange-brun.

Après avoir trouvé ces trois couleurs, j’ai également pris un bleu et un gris clair que j’utiliserai plus tard si j’en ressens le besoin.
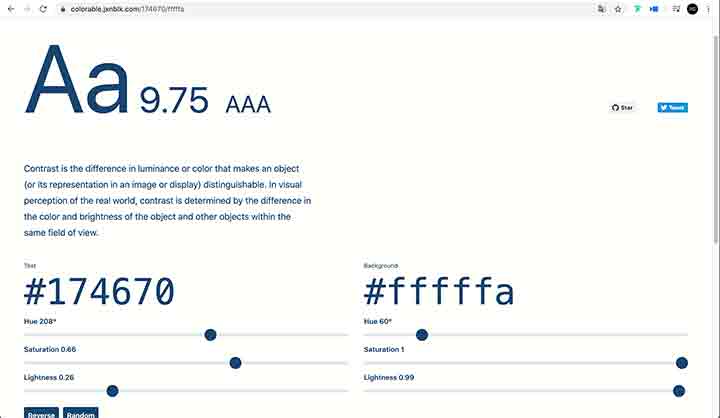
Afin de confirmer ces couleurs, je me suis rendu sur le site Colorable afin de vérifier que la couleur de mon texte irait avec mon fond. Si le résultat avait au moins AA, c’était bon.

Design Principles
Pour trouver l’approche, la philosophie et les principes qui allaient guider mon design, je devais me concentrer sur le but de mon projet, c’est à dire :
-
Donner envie de commencer une correspondance avec quelqu’un à travers une bouteille à la mer;
-
Envoyer/Recevoir une petite attention à/d’un proche;
-
Correspondre avec le Monde.
Mais également son état d’esprit :
-
Correspondre;
-
Découvrir;
-
S’ouvrir au monde;
-
Discuter.
Je me suis alors dis que mon site devait être aéré et propre afin qu’on ait le temps de le découvrir, de le décortiquer et qu’il donne envie qu’on l’utilise.
Voice & Tones
À travers des adjectifs, j’ai réussi à trouver la personnalité de mon PPU :
-
Avenant;
-
Communicant;
-
Sympathique.
C’est grâce à cette dernière que j’ai réussi à trouver la façon de formuler les mots dans mon contenu. Mais il fallait également que je trouve un ton à ces formulations de mots et phrases, comme :
-
Gentil;
-
Informatif/précis lorsqu’on demande une action.
Avec mon ton et ces formulations, je pouvais savoir comment communiquer. Gentil et avenant dans mon texte mais une fois qu’une action se présente devenir plus précis et informatif.
Writing Style
Dans mon contenu, j’ai d’abord essayé de tutoyer mais ce n’était pas la bonne solution, j’ai donc utilisé le nous et le vous à la place.
Code Style Guide
Pour avoir un code propre, j’ai utilisé la méthode BEM pour éviter de reprendre plusieurs fois des éléments dans mon CSS, j’ai également veillé à ce que mon indentation soit parfait pour avoir un code lisible.
Pattern Libraries ou UI Kit
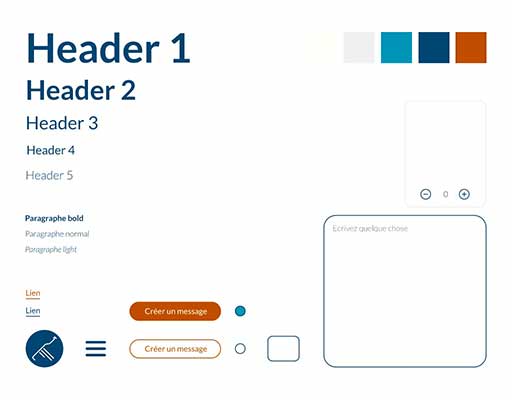
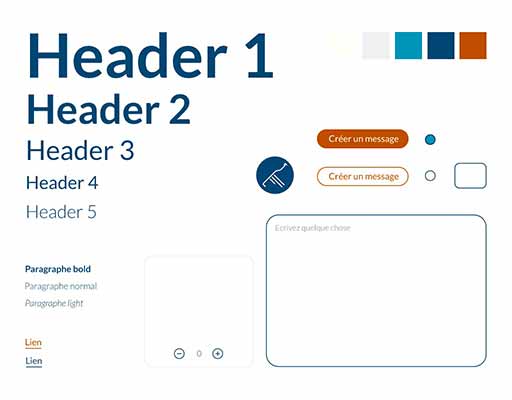
Pour mon UI Kit, j’ai repris les éléments cités dans mon brand Identity. Mes couleurs choisies, mon rythme verticale, mon rapport hiérarchique et tous mes futurs éléments interactifs (Lien, bouton, formulaire et etc).
J’ai réalisé deux versions, une pour mobile et une pour desktop.


De nouveaux prototypes
Il me fallait également avancer sur la production de mon site et avoir un visuel à montrer à tous mes professeurs afin d’avoir leurs avis. Pour se faire, j’ai repris mon rythme verticale sur InVision Studio et mon prototype papier pour créer un premier prototype InVision Studio de mes 5 pages. (Prototype 1 : Mobile / Desktop).

Petit problème avec ce prototype, je n’avais pas encore mis de couleurs. Cela aurait pu fonctionner mais pour mon projet, je voulais un peu de couleur et de vie dans tout cela. J’ai alors repris mon bleu foncé que j’ai mis sur mon texte et mon blanc crème que j’ai mis en fond. (Prototype 2 : Mobile / Desktop).
En discutant avec mes amis cités ci-dessus, j’ai ajouté la couleur de contraste sur tous les éléments interactifs (Liens, boutons, logo, formulaire et etc), ce qui a donné un troisième prototype. (Prototype 3 : Mobile / Desktop).
Ensuite, j’ai essayé d'insérer des pictogrammes sur certains éléments de ma page d’accueil comme c’était prévu de base dans mon prototype papier mais j’ai abandonné l’idée ne trouvant pas cela intéressant. (Prototype 4 : Mobile / Desktop).
En discutant avec mon professeur Monsieur Thronte, celui-ci me conseilla d’adoucir mon bleu foncé, d’éviter de mettre ma couleur de contraste partout et de peut-être aligner les éléments de mon kit sur deux lignes verticales plutôt qu’une car cela rendait la page énorme. (Prototype 5 : Mobile / Desktop).
Pour finir, j’ai montré ce cinquième prototype à d’autres professeurs qui m’ont conseillé de faire quelques ajustements comme les espacements de certaines éléments, la taille d’autres éléments, mettre une ligne sous les liens, changer la couleur de mon logo et etc… Ce qui a donné mon prototype final ! (Prototype 6 : Mobile / Desktop).

Un module d’animation
Dans les demandes pour notre TFA, nous devions réaliser un module d’animation. C’est à dire une petite vidéo d’animation de notre site et de son fonctionnement. Cela tombait bien car si vous vous rappelez dans mes tasks, l’utilisateur avait la possibilité de suivre deux tutoriels :
-
Comment écrire une lettre avec de l’encre invisible ?
-
Comment préparer sa bouteille à la mer ?
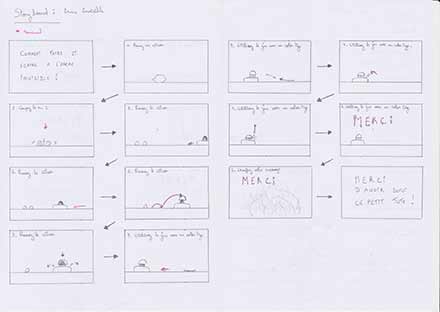
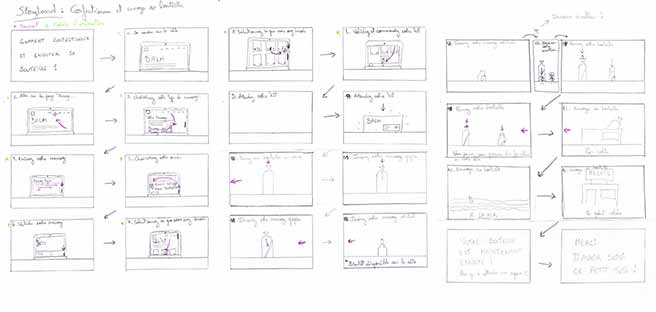
Pour concevoir ces deux vidéos, j’ai commencé par dessiner mes idées dans deux storyboards pour les montrer à mon professeur Monsieur Tournay, et j’ai donc décidé d’associer le tuto pour préparer la bouteille à la mer avec mon module d’animation.


Une fois mes storyboards validés, je les ai développés sur Adobe After Effects. J’ai utilisé des images d’objets provenant d’Internet que j’ai détourés proprement sur Adobe Photoshop. Ensuite, quand j’ai eu fini mes animations, je les ai envoyé sur Adobe Premiere Pro pour corriger le rythme à mon goût, ainsi qu’à celui des professeurs. J’en ai profité pour ajouter une musique Libre de droit provenant de la bibliothèque audio de Youtube. Pour finaliser le tout, j’ai mis mon tutoriel « Comment faire et utiliser de l'encre invisible ? » et « Comment confectionner et envoyer votre bouteille ? » sur Youtube avec une miniature réalisé sur Adobe InDesign.
Le final codé
La phase finale ! Coder mon site pour finaliser ce projet et TFA.
Premièrement, j’ai commencé par coder mes modules techniques. Probablement la chose qui m’effrayait le plus, Monsieur Thérasse pouvait en témoigner lors de la validation de ces modules. Mon problème, c’est que je ne suis pas encore à l’aise avec le Javascript. Heureusement depuis le début de l’année, nous avons fait du parcours et vu de nombreuses choses durant le cours de JS. Comme je garde une trace de toutes ces réalisations, je m’en suis un peu servi dans certains de mes modules. Bien sûr Internet était également présent pour m’aider à trouver des tutos pour réaliser certaines choses ou à solutionner certains problèmes. Evidemment, je ne me suis pas approprié ces créations et j’ai mis des copyrights dans mes fichiers JS afin de montrer d’où provenait ces aides. Pas à pas, j’ai commencé à réaliser ces modules techniques…
Quand cela bloquait, je mettais cela de côté et travaillais sur autre chose en attendant. Après, je prenais rendez-vous avec Monsieur Thérasse ou Monsieur Terranova (encore merci à lui de s’être mis à notre disposition même si nous n’avions plus cours avec lui). Dès que cela fonctionnait, dès que j’avançais un peu plus dans la réalisation de mes idées, j’étais heureux. C’est surement la chose que je préfère le plus dans le code et dans le travail du Web: la joie que l’on ressent quand quelques chose fonctionne ! Cela nous montre que nous pouvons réussir à réaliser ces choses. Et c’est ainsi que j’ai finalisé ces modules.



Deuxièmement, j’ai repris mon contenu en Markdown et je l’ai converti en HTML pour me faire gagner du temps.

Puis j’ai inséré le code de mes modules techniques. Une fois ceci fait, j’ai ajouté des classes à tous mes titres, paragraphes, boutons… afin d’utiliser la méthode BEM et débuter sereinement le CSS. Pour finir, commencer à mettre du style. C’est toujours agréable d’avoir son prototype à côté de soi et mettre du style pour voir son projet à l’identique et le finaliser pour le présenter plus tard. Bienvenue sur mon site et mes slides !
Conclusion formative
En conclusion, je dirai qu’en réalisant ce travail de fin d’année, c’était comme faire un résumé de tous nos travaux réalisés durant toute cette année scolaire, même si elle était un peu particulière depuis le mois de mars. Récupérer tout ce que nous avons vu durant l’année et l’utiliser pour concevoir ce projet. D’ailleurs, je pense que si on m’avait montré en début d’année ma réalisation de fin d’année, je n’y aurai probablement pas cru. Je trouve que j’ai bien progressé durant cette année, non seulement grâce à mes professeurs, mais également grâce à mes amis. Cependant, il y a encore tant à apprendre et j’espère continuer à m’améliorer l’année prochaine, surtout durant mes futurs stages. Je pense également que ce travail m’a donné plus confiance en moi, ce qui me manquait depuis les échecs passés. Petit à petit, j’apprend, je conçois, je réalise et c’est ça que j’aime dans tout ce que je fais.