Rethinking User Experience
RUX, qu’est-ce que c’est ?
Rethinking User Experience est un atelier composé de plusieurs groupes de 4 étudiants. L’objectif est de redesigner, repenser, ajouter une ou plusieurs fonctionnalités à une tâche sur un site web pour faciliter l’expérience des utilisateurs. Nous avons tous travaillé sur le site du KIKK Festival.

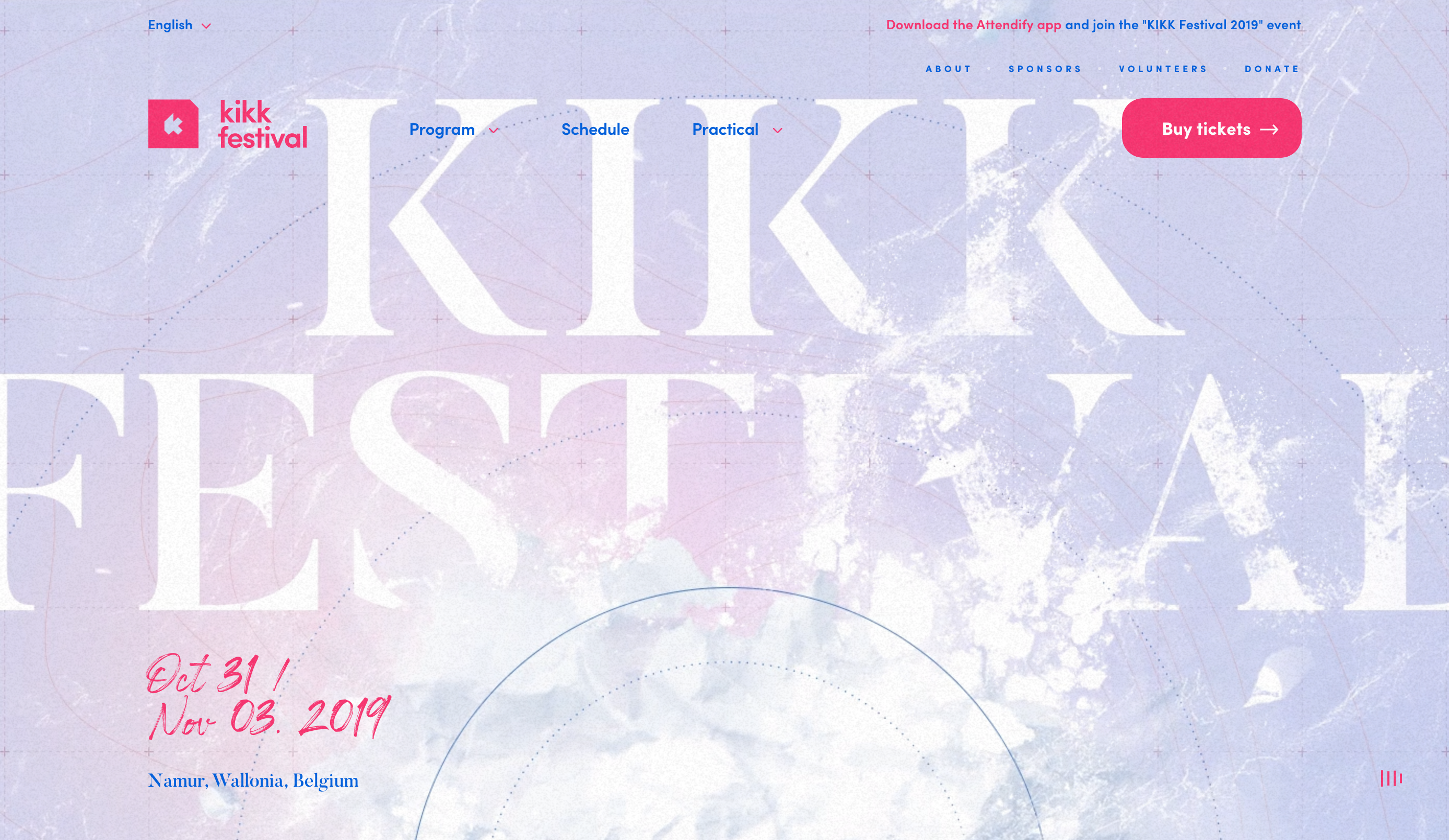
KIKK Festival
Le KIKK est un festival international à Namur consacré à la créativité à travers des ateliers et des conférences dans la culture numérique. C’est un mélange d’arts visuels, de technologies, de musique, d’architecture, de design et de médias interactifs. Il propose de nombreuses offres dans le domaine des innovations économiques, technologiques et artistiques.
Objectifs :
- Mélanger les générations
- Réunir différents domaines
- Montrer les innovations technologiques
- Informer sur le futur
- Passer un moment convivial

Quelques Tests Utilisateurs
Avant de commencer l’atelier RUX, nous avons réalisé des tests utilisateurs. Le but était de donner une tâche à réaliser sur un site précis pour voir si l’utilisateur arrivait à la réaliser facilement. En l’occurrence ici :
« Se rendre sur le site du KIKK Festival pour trouver la conférence de Base Design et enchaîner avec une autre conférence, ainsi qu’organiser sa journée et trouver les renseignements nécessaires (Où se rendre ? À quelle heure ? À quel prix ?). »
Après le test, nous en avons discuté avec l’utilisateur pour avoir son impression et son avis sur le site. Ensuite, nous avons regardé les vidéos de ces tests pour étudier les réactions non verbales et les problèmes rencontrés. Par ma part, j’ai demandé à 3 utilisateurs de réaliser ce travail, mon frère, ma mère et ma grand-mère, ainsi je pouvais avoir l’avis de 3 générations utilisant Internet tous les jours, mais réfléchissant de manière différente. Le résultat m’a surpris, car une seule personne a été capable de réaliser pratiquement tout l’exercice. Si vous souhaitez consulter mon travail à ce sujet, cliquez ici.
L’Interface
À la suite de ce premier travail, nous avons rédigé un résumé de quelques lignes en groupe sur ce que nous pensions de l’interface actuelle du KIKK Festival. Nous en avons conclu :
« En général, le site est très design, mais pas du tout évident pour une première utilisation. Les informations ne sont pas claires et désordonées, ces dernières sont incomplètes ou imprécises. Il est impossible de faire des recherches, ce qui est compliqué pour certaines personnes. Les « préférences » de recherches ne se sauvegardent pas entre les onglets et les traductions ne sont pas complètes. Dans l’ensemble, le site n’est pas du tout intuitif et absolument pas pratique. »
Ensuite, nous avons discuté avec un autre groupe de 4 étudiants pour trouver ce que devrait contenir le site idéal pour un événement. Nous en avons beaucoup discuté, car nous avons trouvé beaucoup d’idées. J’ai pris note de toutes ces réflexions et rapidement, j’ai tout structuré sur une feuille de papier pour reprendre nos idées globales et en conclure avec ceci :
« Pour nous, le site idéal d’un événement doit être accessible pour tout le monde et, se résume à avoir une page d’accueil claire et précise où nous pouvons rapidement trouver toutes les informations dont nous avons besoin, comme les contacts, l’achat des billets, les événements, les accès et les éventuelles contraintes sur place (handicaps, animaux, navettes…). »

Les Tâches du KIKK
Après toutes ces analyses, nous avons écrit une liste de 20 à 30 tâches à réaliser sur le site du KIKK Festival. Nous avons voté pour choisir les 3 tâches les plus importantes à nos yeux, les voici :
- Trouver une conférence
- Consulter les horaires
- Consulter les prix
Ensuite, nous en avons sélectionné une par personne. J’ai choisi de travailler sur « consulter les horaires », car pour moi, c’est la tâche la plus importante sur un site. J’aime organiser et planifier rapidement ma journée. J’ai recherché des exemples d’horaires que j’ai pu voir sur Internet. Le système de recherche des trains de la SNCB et la recherche de vols du site d’Icelandair m’ont beaucoup inspiré, contrairement à celui du TEC qui est beaucoup trop chargé et brouillon. Je me suis également laissé séduire par le système d’intégration des horaires de notre école vers Google Agenda ou le calendrier Apple. À la fin, je me suis retrouvé avec toutes ces idées pour repenser ma tâche :
- Avoir la possibilité d’intégrer son horaire dans son Google Agenda ou Calendrier Apple
- Avoir la possibilité de rentrer son heure d’arrivée et de sortie pour voir ce qui est disponible
- Pouvoir mettre ses conférences en favori pour avoir une liste des envies
- Voir les conférences précédentes et suivantes d’une conférence sélectionnée
Pour finir, nous avons rédigé un audit sur nos fonctionnalités qui seraient déjà présentes sur divers sites. Nous avons comparé ces fonctionnalisés entre les entreprises et dit leurs points forts et faibles.

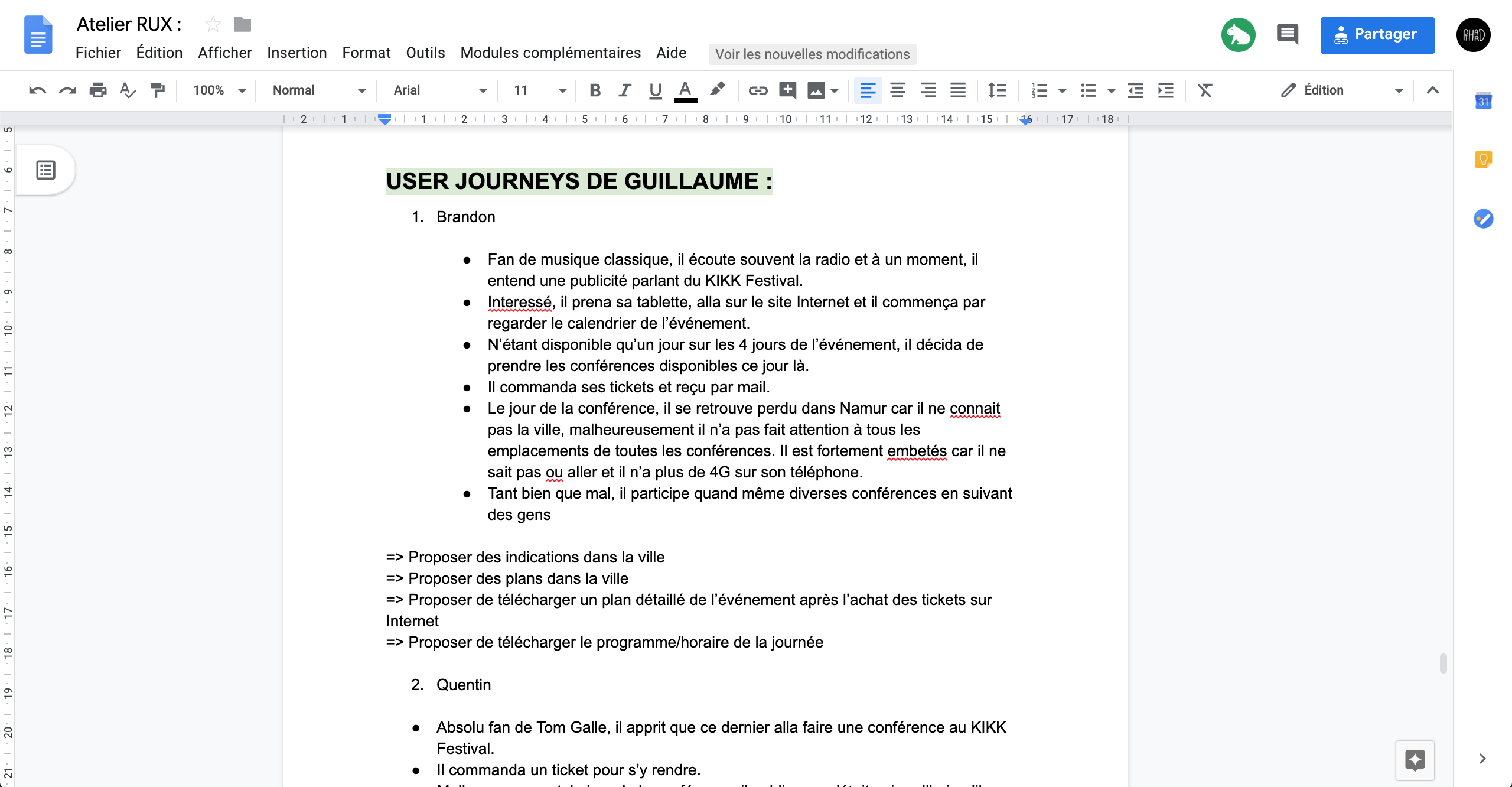
L’User Journey au KIKK
À la suite de ces fonctionnalités trouvées, nous avons réfléchi à des users journeys mettant en application nos idées dans la vie de tous les jours et pendant le festival. Nous avons créé des personnages différents (Avec un handicap/ Avec des enfants/ Venant en groupe ou seul) sur différents appareils (Téléphone/ Tablette/ Ordinateur) ayant des situations, mises en contexte différentes. Certains arrivent à leur but ou d’autres abandonnent. Pour remédier à ces échecs, nous avons essayé de combler ces problématiques avec nos fonctionnalités. Parfois cela fonctionne et parfois non, du coup nous devions chercher plus loin que le bout de notre nez, faire de nouvelles recherches ou demander l’avis des membres de notre groupe.

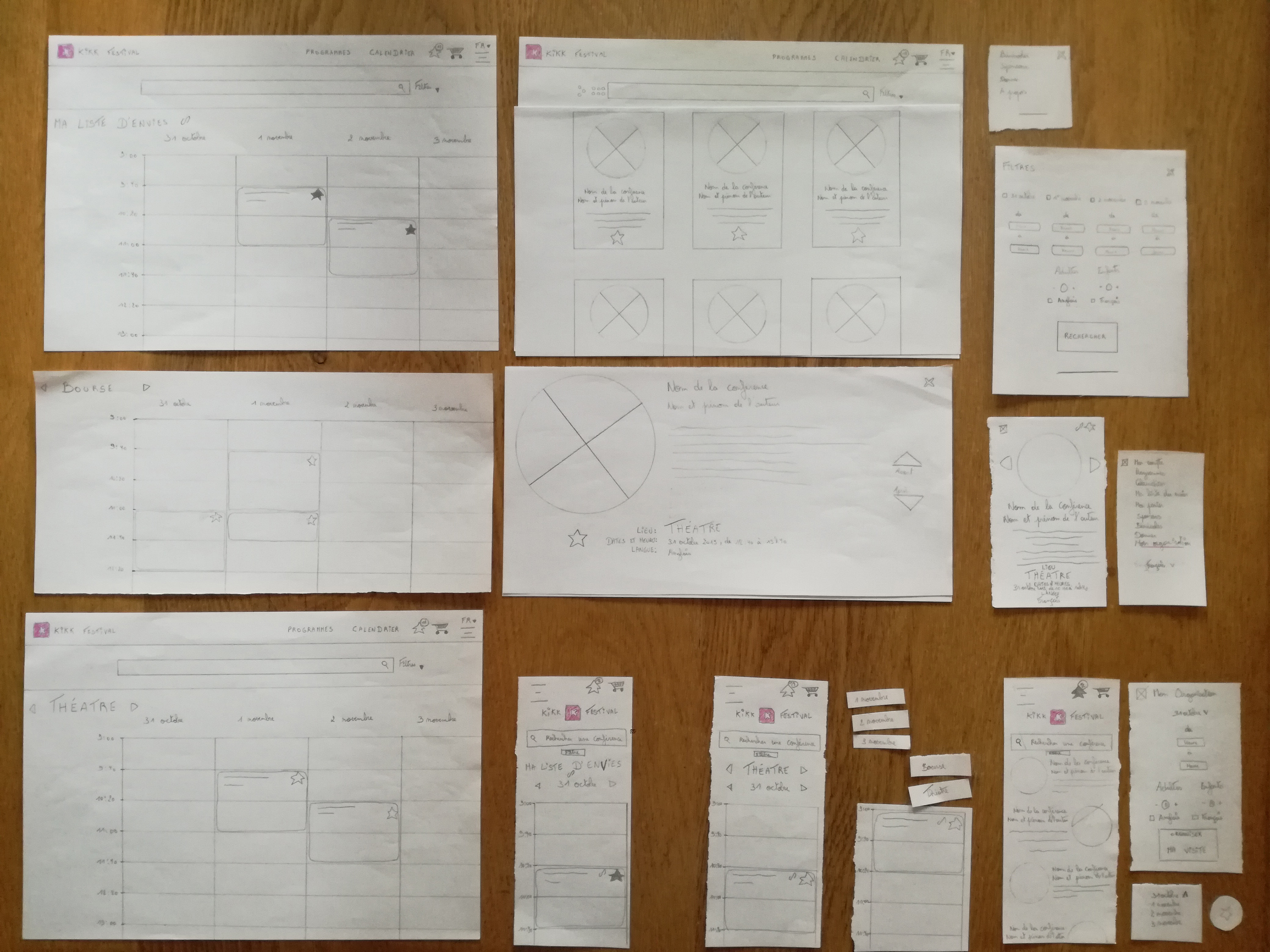
Les Prototypes du Nouveau KIKK
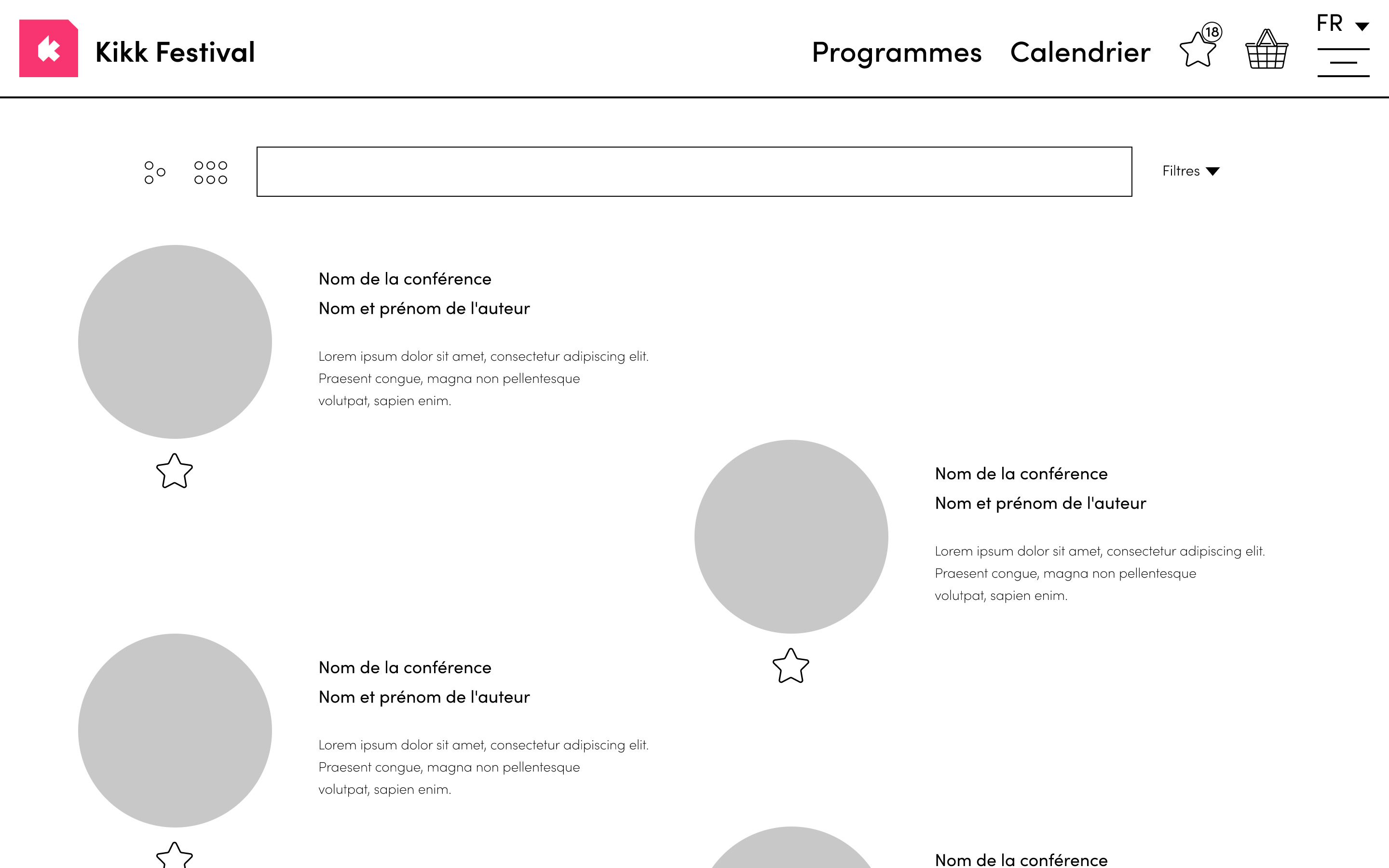
Pour conclure avec toutes ces recherches et améliorations de nos fonctionnalités pour nos tâches, nous avons finalement crée des prototypes « papier » pour y voir plus clair et les faire tester aux membres de nos groupes, ainsi qu’aux autres groupes et aux professeurs. J’ai donc commencé à créer des prototypes papier pour mobile et desktop en suivant les exemples des divers sites que j'ai consulté pour mon audit. Mais j’ai rapidement commis une erreur en dessinant mes prototypes, je refaisais le site comme tel, mais avec mes améliorations. C’est après coup que j’ai compris que je repensais le site donc il fallait que je change l’entièreté du site. Donc, j'ai recommencé tous mes prototypes. Ensuite, je l’ai fait tester par mes partenaires qui m’ont donné quelques petites améliorations à faire, ainsi que leur avis positif. Après, j’ai également demandé l’avis de mes profs qui m’avaient l’air très satisfait de mes propositions. Ils m’ont proposé de changer quelques détails comme le fait de mettre mon burger menu à gauche, changer le nom de certains éléments, bien placer mon logo, etc. Voici mon prototype final sur Desktop !